body #Body .btn, body #Body c-std { filter:none; -ms-filter: "progid:DXImageTransform.Microsoft.gradient(startColorstr='#0079bc',endColorstr='#00509d'... / HipStamp

999; /* for non-css3 browsers */ filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#cccccc', endColorstr='#0000… | Web design, Gradient, Browser

CSS (progid:dximagetransform.microsoft) not working after upgrading to SharePoint 2013 - SharePoint Stack Exchange

CSS (progid:dximagetransform.microsoft) not working after upgrading to SharePoint 2013 - SharePoint Stack Exchange

compile error. spin\style\index.less filter: progid\:DXImageTransform\.Microsoft\.Blur(PixelRadius\=1, MakeShadow\=false) · Issue #13263 · ant-design/ant-design · GitHub

body #Body .btn, body #Body c-std { filter:none; -ms-filter: "progid:DXImageTransform.Microsoft.gradient(startColorstr='#0079bc',endColorstr='#00509d'... / HipStamp

body #Body .btn, body #Body c-std { filter:none; -ms-filter: "progid:DXImageTransform.Microsoft.gradient(startColorstr='#0079bc',endColorstr='#00509d'... / HipComic

body #Body .btn, body #Body c-std { filter:none; -ms-filter: "progid:DXImageTransform.Microsoft.gradient(startColorstr='#0079bc',endColorstr='#00509d'... / HipStamp

body #Body .btn, body #Body c-std { filter:none; -ms-filter: "progid:DXImageTransform.Microsoft.gradient(startColorstr='#0079bc',endColorstr='#00509d'... / HipPostcard

How to overcome the weakness of Microsoft Yahei Chinese font after adding filter filter filter under IE? | Develop Paper

HTML, XHTML et CSS Pour les nuls, 2e (Informatique pour les nuls) (French Edition): Tittel, Ed, Noble, Jeff, Harrel, Bill: 9782754025454: Amazon.com: Books
ParseError on filter:progid:DXImageTransform.Microsoft.AlphaImageLoader · Issue #951 · less/less.js · GitHub

body #Body .btn, body #Body c-std { filter:none; -ms-filter: "progid:DXImageTransform.Microsoft.gradient(startColorstr='#0079bc',endColorstr='#00509d'... / HipStamp








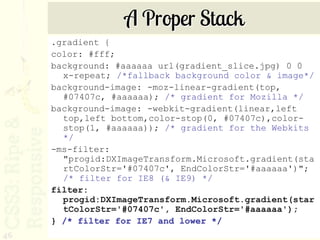
![CSS3/IE filter] 漸層背景Gradient Background - 跨瀏覽器相容性網頁設計論壇 | 美寶論壇 MEPO Forum CSS3/IE filter] 漸層背景Gradient Background - 跨瀏覽器相容性網頁設計論壇 | 美寶論壇 MEPO Forum](http://i1136.photobucket.com/albums/n481/parkparkyang/g01.jpg)