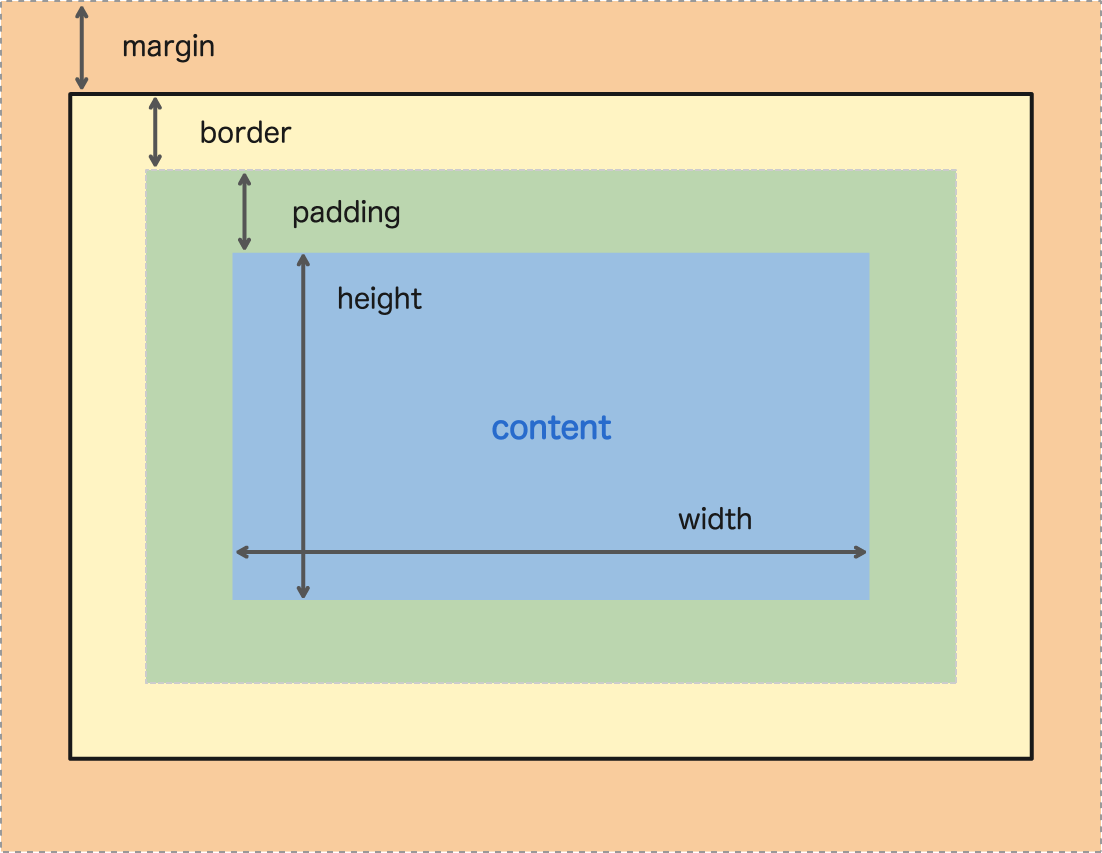
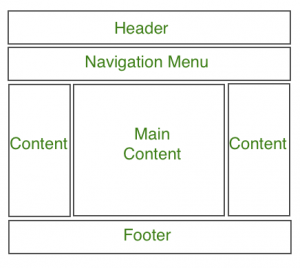
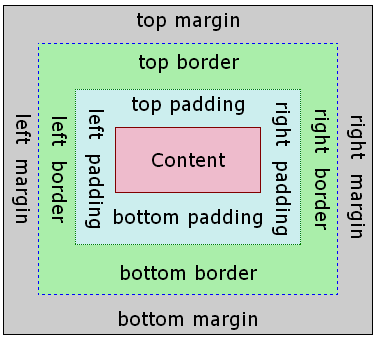
CSS Layout Cascading Style Sheets. Lesson Overview In this lesson, you will learn: CSS Box Model CSS properties for border CSS properties for. - ppt download

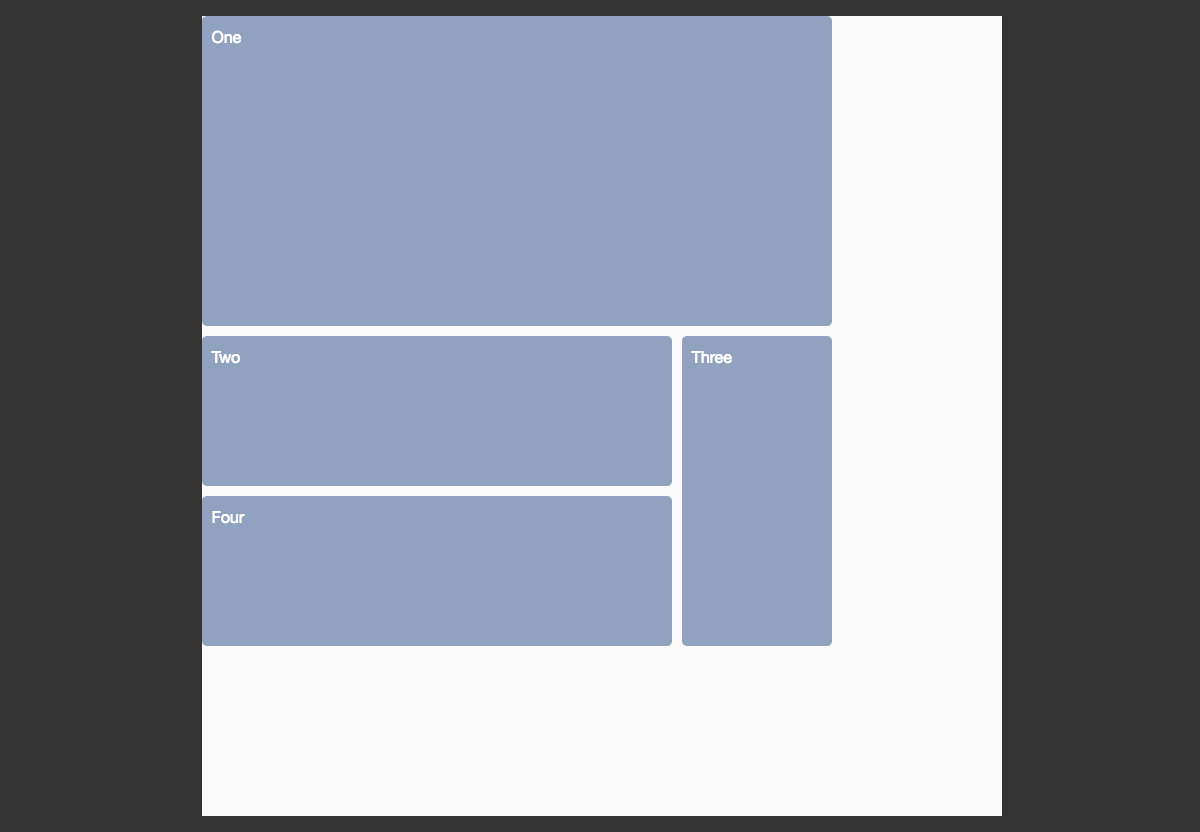
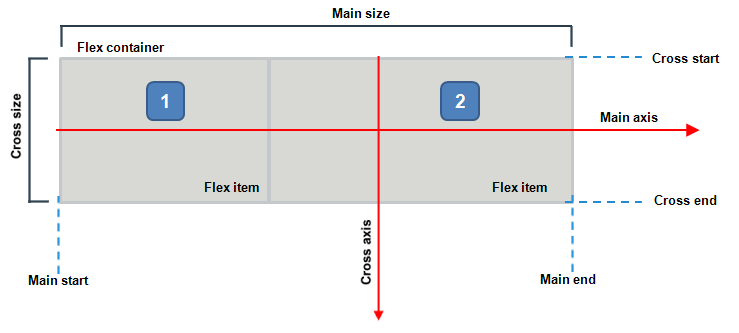
CSS grid layout Cascading Style Sheets Page layout CSS flex-box layout, world wide web, angle, web Design, text png | PNGWing










.png)