
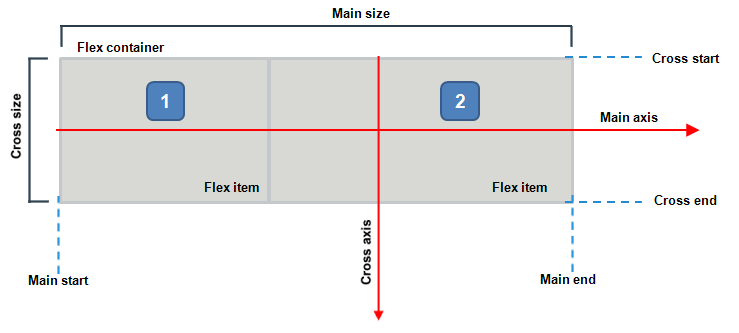
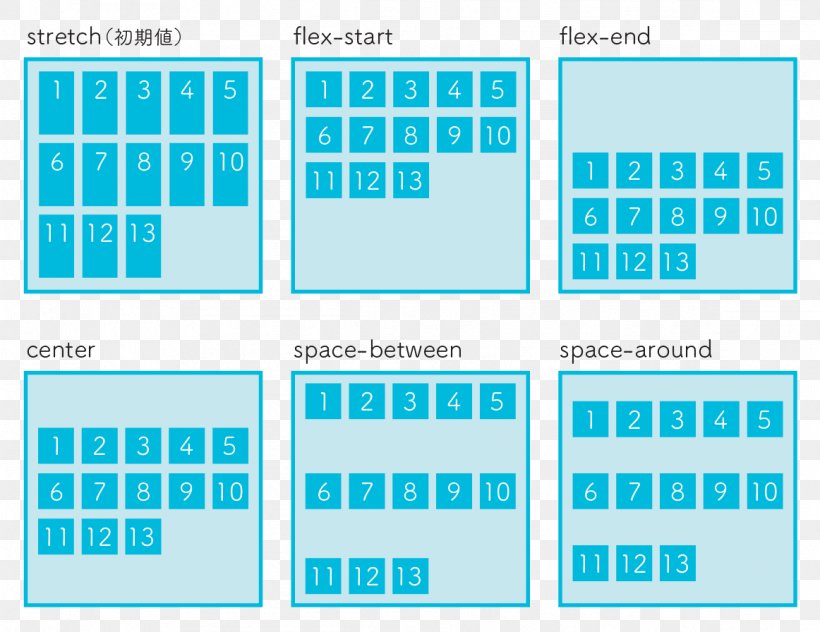
CSS Flex-box Layout Page Layout Cascading Style Sheets HTML Column, PNG, 1162x896px, Css Flexbox Layout,

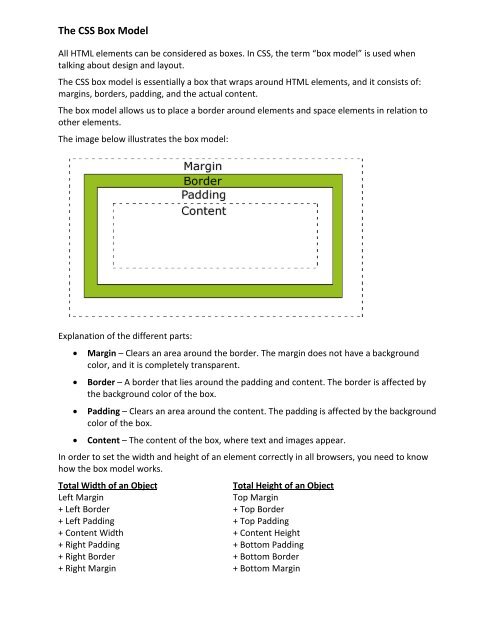
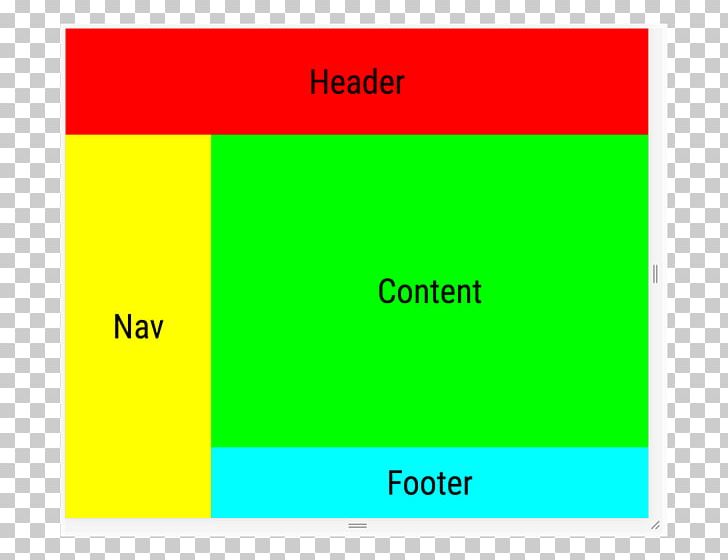
CSS box model | CSS layout | Intro to HTML/CSS: Making webpages | Computer programming | Computing | Khan Academy

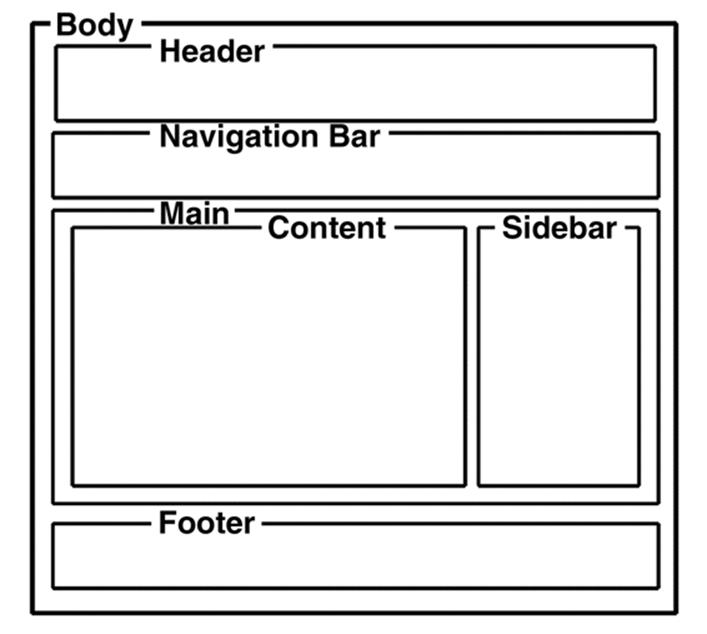
CSS layout - How to lay every box especially when sidebar is not staying in the container? - Stack Overflow

CSS Flex-box Layout Page Layout Cascading Style Sheets HTML Column PNG, Clipart, Angle, Area, Brand,

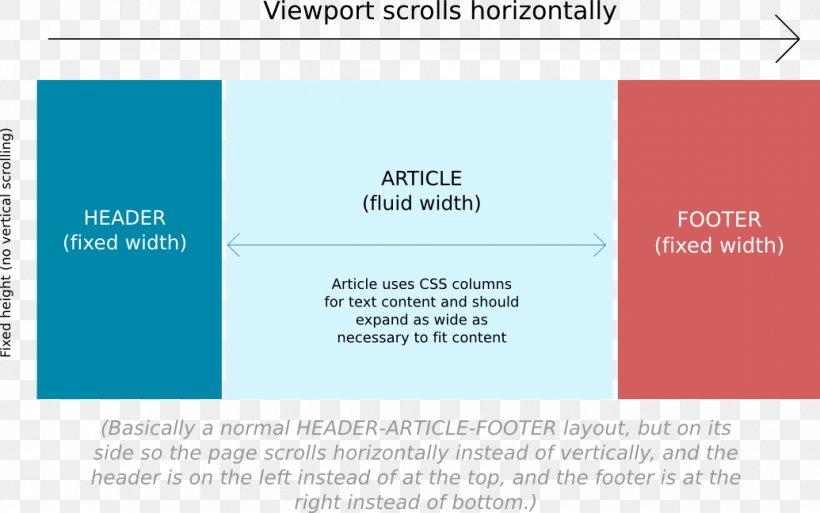
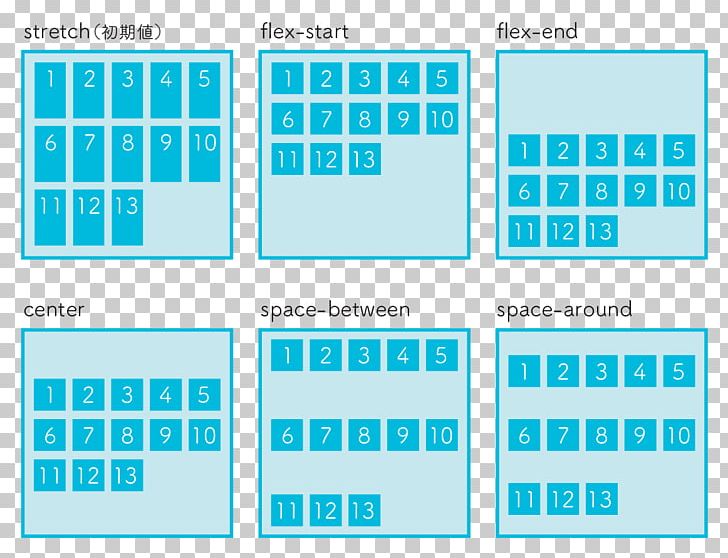
Responsive Web Design CSS Grid Layout CSS Flex-box Layout Column PNG, Clipart, Angle, Area, Bootstrap,